The Twelve-Factor App
Building Microservices with the 12 Factor App Pattern on AWS - AWS Online Tech Talks - YouTube
An open source developer's guide to 12-Factor App methodology | Opensource.com
Web Architecture 101 – VideoBlocks Product & Engineering
12 Fractured Apps – Kelsey Hightower – Medium
A List Apart: For People Who Make Websites
» 7 Principles of Rich Web Applications
Hypertext Style: Cool URIs don't change.
The Best of JavaScript and the web platform
Thinkster
A practical guide to learning front end development for beginners 2019
A Guide to Different Web Technologies and How They Are Related | by Erik Engheim | Medium
All the ways HTML gets to your browser - YouTube 2025 over view of how web pages are rendered
Illustrated.dev web dev concepts illustrated
Enterprise Resources - Jamstack Webinars, Guides, & More
How to Design for the Modern Web – Silicon Satire – Medium 2019, sarcasm
The Great Divide | CSS-Tricks UX Engineers and JavaScript Engineers
The Widening Responsibility for Front-End Developers | CSS-Tricks
Social Network for Programmers and Developers
My current stack - YouTube 2025-04, Theo
web.dev successor of HTML5 Rocks
Learn web development | MDN ❗!important
Build a Great Web Experience | Google Developers
Web Updates - Google Developers
Web Fundamentals — Google Developers
The Coding Bootcamp Primer
HTML5 Doctor, helping you implement HTML5 today
20+ Docs and Guides for Front-end Developers (No. 10)
A Recap of Frontend Development in 2018 – Levelup Your Coding
Learn Web Development
Adobe Web Platform Team
Scotch | Developers bringing fire to the people.
inDepthDev - Community of passionate web developers
Standardista | CSS3, JS & HTML5 explained
SitePoint – Learn HTML, CSS, JavaScript, PHP, Ruby & Responsive Design
Web development tutorials | w3resource
Website, Mobile Testing, Monitoring & Analytics Videos | Keynote
bendc/frontend-guidelines
Totally Tooling Tears
Introduction to HTML | GitHub Learning Lab
Don’t Fear the Internet
HTML5 & CSS3 Fundamentals: Development for Absolute Beginners | Channel 9
Technology Guides and Handbooks for People Who Don't Code | Brainhub
The Full Stack - Unique Insights for JavaScript Developers
Simplified JavaScript Jargon
A Minimal JavaScript Setup | CSS-Tricks
The Problem with Native JavaScript APIs - O'Reilly Media
Web Dev Simplified Blog pure HTML/CSS tricks
Web Dev Simplified - YouTube
Learn With Jason - YouTube
Watch and Learn - YouTube
Trends/Reports
State of JavaScript
Mobile Overview Report (MOVR) | ScientiaMobile
13 Web Design Trends to Watch in 2020
ReactJs Roadmap🗺 for beginners - 2021 - DEV Community
Archive
State of JavaScript: TypeScript rises, Angular falls | InfoWorld 2017-12
The State Of JavaScript 2016
State of the JavaScript Landscape: A Map for Newcomers (2016-04)
The Future of JavaScript: 2016 and Beyond
What does your web stack look like? : node 2016
2016/2017 MUST-KNOW WEB DEVELOPMENT TECH - Watch this if you want to be a web developer - YouTube Web Development
A Guide to Becoming a Full-Stack Developer in 2017 – Coderbyte – Medium
Web Development 2018 - The Must-Know Tech - YouTube ❗!important
The 2018 Web Developer Roadmap – codeburst
Skill Up 2018 - Developer Skills Report | PACKT Books
JavaScript and Web Development InfoQ Trends Report 2018
Front-end Developer Handbook 2019 - Learn the entire JavaScript, CSS and HTML development practice!
Front-End Developer Handbook 2018
Things to know
css-notes
javascript-notes
http
Web Development Course - Complete Intro to HTML, CSS, & JavaScript with Brian Holt from Stripe | Frontend Masters free, 2022-09, 12:25:45
The web developer survival guide - revolunet blog
How to keep up to date on Front-End Technologies - The Recipe
The Modern Javascript Tutorial ❗!important
CodeAnalogies | CSS,JavaScript Tutorials
Full HTTP Networking Course – Fetch and REST APIs in JavaScript - YouTube
20 Useful Docs and Guides for Front-End Developers
20 More Docs and Guides for Front-End Developers
Another 20 Docs and Guides for Front-End Developers
20 Docs and Guides for Front-End Developers (No. 4)
Web 开发中需要了解的东西 | 酷 壳 - CoolShell.cn
Why Idempotency is very critical in Backend Applications - YouTube
CS50's Web Programming with Python and JavaScript | edX
Backend
Hussein Nasser
Hussein Nasser - YouTube
The Backend Engineering Show - YouTube
Database Engineering - YouTube
Advice for beginner backend engineers who just started their new jobs in software companies - YouTube
How to Become a Good Backend Engineer (Fundamentals) - YouTube
Fundamentals of Backend Engineering Design patterns udemy course (link redirects to udemy with coupon)
https://backend.husseinnasser.com
Fundamentals of Networking for Effective Backends udemy course (link redirects to udemy with coupon)
https://network.husseinnasser.com
Fundamentals of Database Engineering udemy course (link redirects to udemy with coupon)
https://database.husseinnasser.com
Introduction to NGINX (link redirects to udemy with coupon)
https://nginx.husseinnasser.com
Python on the Backend (link redirects to udemy with coupon)
https://python.husseinnasser.com
Backend Developer Roadmap - Everything you need to know in 2023 - YouTube
🧑🏻💻 Backend Developer Roadmap | Alex Hyett
Cookies
HTTP Cookies Crash Course - YouTube
Mozilla Explains: Cookies and supercookies | The Firefox Frontier
Don't break the web
EmberConf 2019 - Don't Break The Web by Melanie Sumner - YouTube
Don’t break the web: Why web standards matter and how to use them responsibly. | Build 2012 | Channel 9
The web and web standards - Learn web development | MDN
Micro webpage
Encodes the whole micro-webpage in hashtag.
itty.bitty
This amazing new web tool lets you create microsites that exist solely as URLs - The Verge
URL Pages Editor
jstrieb/urlpages: Create and view web pages stored entirely in the URL
Single Page Apps
Single page apps in depth (a.k.a. Mixu' single page app book)
Static Web Apps - A Field Guide
6. A Single Page Story - Henrik Joreteg - YouTube
Have Single-Page Apps Ruined the Web? | Transitional Apps with Rich Harris, NYTimes - YouTube
Server Side Rendering (SSR)
reactjs#React Server Component
Server Side Rendering - Loadable Components
Server Rendering in JavaScript Series' Articles - DEV Community
Visual Explanation and Comparison of CSR, SSR, SSG and ISR - DEV Community
Understanding SSR, CSR, ISR, and SSG: A Comprehensive Guide - DEV Community
The many definitions of Server-Side Rendering—zachleat.com Component frameworks's SSR could be SSG (pre-rendering) or SSR (runtime rendering).
If the site is rendered ahead of time at build, it is known as "Static Site Generation"/"Server Side Generated" (SSG).
"Static Optimization" in Next.js is SSG.
Rendering on the Web | Articles | web.dev
10 Rendering Patterns for Web Apps - YouTube
WTF Do These Even Mean - YouTube CSR, SSR, SSG, ISR
Do you REALLY need SSR? - YouTube
How modern web apps are rendered - YouTube
reactjs#Server Side Rendering/Hydration
nextjs
tanstack-start
nuxtjs
svelte#SvelteKit
React
What’s New With Server-Side Rendering in React 16 – Hacker Noon
An Introduction to React Server-Side Rendering ← Alligator.io
Server Rendering in JavaScript: Optimizing Performance - DEV Community
Progressive Web Apps (PWA)
A Progressive Web App uses modern web capabilities to deliver an app-like user experience.
Progressive Web Apps | Web | Google Developers
Get started with Progressive Web Apps - Microsoft Edge Development | Microsoft Docs
A selection of Progressive Web Apps
Make Progressive Web App (PWA) Your Best Friend – Yudiz Solutions – Medium
A Beginner's Guide To Progressive Web Apps – Smashing Magazine
What are Progressive Web Apps? | The Official Ionic Blog
Progressive Web App Overview – codeburst
Progressive Web Applications: A Progressive State of the Web
Progressive Web Apps (PWA), its got electrolytes! – codeburst
Progressive Web Apps coming to all Chrome platforms
Creating a Progressive Web App in React A Beginners Guide - DEV Community
Building Progressive Web Apps [Book]
Top 7 Features of Progressive Web Apps
Progressive Web Apps (PWAs) FTW — Pt. 1 | by Omer Goldberg | HackerNoon.com | Medium
Progressive Web Apps (PWAs) FTW — Pt. 2 | by Omer Goldberg | HackerNoon.com | Medium
A Gentle and Practical Introduction to Progressive Web Apps
A Practical Introduction to Progressive Web Apps - Part 2
Progressive Web Apps with React.js: Part I — Introduction – Medium
Progressive Web Apps with React.js: Part 2 — Page Load Performance – Medium
Progressive Web Apps with React.js: Part 3 — Offline support and network resilience – Medium
Making Progressive Web Apps (PWAs) with React ← Alligator.io
Making a Progressive Web App · Create React App
How to use IndexedDB to build Progressive Web Apps - ITNEXT
A one year PWA retrospective – Pinterest Engineering – Medium
sonarwhal, a linting tool for the web
Optimizing web apps with the Sonarwhal linter | InfoWorld
Homescreen
Web App Manifest Validator | redirection.io
Add a web app manifest | Articles | web.dev
How to provide your own in-app install experience | Articles | web.dev
What does it take to be installable? | Articles | web.dev
cubiq/add-to-homescreen: Add to home screen call-out for mobile devices
Tools
GoogleChrome/lighthouse: auditing and performance metrics for Progressive Web Apps
Question: How to test page behind authentication? · Issue #1418 · GoogleChrome/lighthouse
Adaptive Web Design
= "Progressive Enhancement"?
vs "Responsive Design"?
5by5 | The Big Web Show #140: Progressive Enhancement FTW with Aaron Gustafson
Adaptive Web Design
Future of Web Design & Øredev, From the Notebook of Aaron Gustafson
On Adaptive Web Design’s Second Edition, From the Notebook of Aaron Gustafson
A List Apart Author: Aaron Gustafson
Responsive Design
The guide to responsive web design in 2023
Useful & Responsive Layouts, no Media Queries required - YouTube
@media (max-width: width): desktop first design (styles change on small screen)
@media (min-width: width): mobile first design (styles change on large screen)
The start of a new era for Responsive Web Design | by Francois Brill | Oct, 2021 | UX Collective
- preference-based media queries
- container/element queries
50 Useful Libraries and Resources for Responsive Web Design | Tutorialzine
Responsive Design Bookmarklet
Responsive Design Testing
A List Apart Articles about Responsive Design
Responsive Web Design · An A List Apart Article
Responsive Design Tutorial | HTML & CSS Is Hard
Free e-Course ~ Responsive Web Design Fundamentals
Responsive Web Design – Modern Website Code for Beginners
the new code – Web Developer Reading List: Responsive Navigation, Tables, and Video
Learn Resize Observer In 5 Minutes - YouTube
ResizeObserver - Web APIs | MDN
Responsive Image
Implementing Responsive Images with Jason Grigsby | The Web Ahead
the new code – Web Developer Reading List: Responsive Images
ResponsiveImages.org
Responsive Images Tutorial | HTML & CSS Is Hard
Automating resource selection with Client Hints — Google Web Updates`
» Responsive Images, Part 10: Conclusion Cloud Four Blog
Responsive Image Breakpoints Generator, A New Open Source Tool – Smashing Magazine
為什麼 HTML
How to make Image responsive using Aspect ratio? No media queries are needed - DEV Community
react-progressive-image
tuupola/lazyload: Vanilla JavaScript plugin for lazyloading images
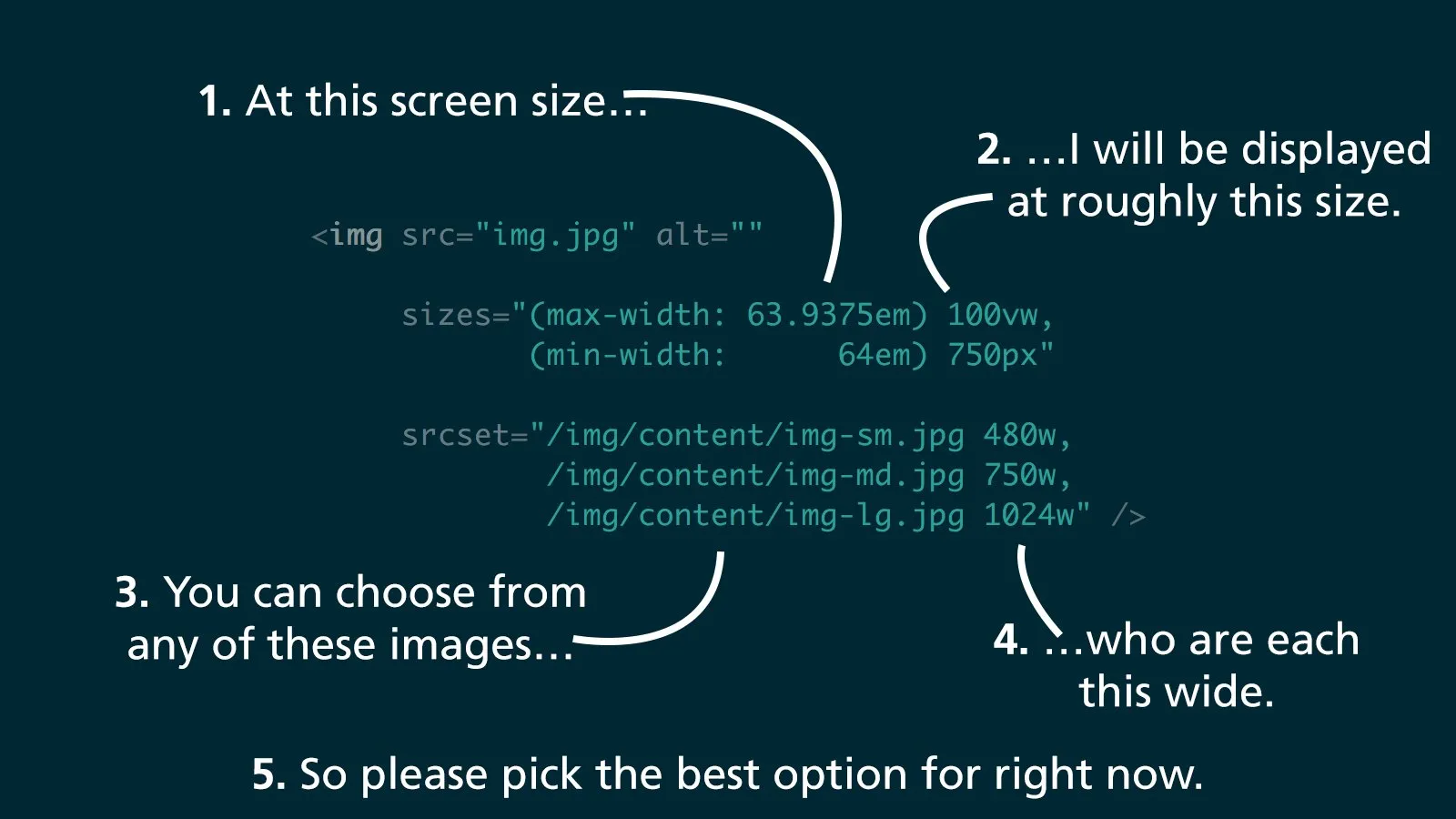
srcset
size, handled by pre-parser
Media, type attribute takes precedence
<img>, srcset, size, picture, <media>
Using CSS's object-fit and object-position Properties good for cropping image
Scroll Position
In SPA, scroll position is loss upon back
History.scrollRestoration - Web APIs | MDN
HTML Standard - scroll restoration mode
Scroll Observer (Intersection Observer)
Intersection Observer API - Web APIs | MDN
rdmurphy/scroller: 📜 A super-tiny library for your scrollytelling needs.
Intersection Observer API Makes Lazy Loading a Snap
Animate on Scroll with Intersection Observer | by Mirosław Ciastek | Medium
Parallax Scroll Animations with Intersection Observer and GSAP3 | Elegant Seagulls
Offline First
Beyond Offline — Medium
pazguille/offline-first
Offline First: Love the Idea, Hate the Name, From the Notebook of Aaron Gustafson
Making your web app work offline, Part 1: The Setup | CSS-Tricks
Making your web app work offline, Part 2: The Implementation | CSS-Tricks
How to build performant web applications for slow networks - LogRocket Blog
Workbox | Google Developers replaces SW-precache
Working with the JavaScript Cache API - LogRocket Blog
UpUp - The Offline First Library
Making Sense of Offline Web Development | Adam Reacts
KV Storage: the Web's First Built-in Module | Web | Google Developers
Worklet
App Cache
Web Storage
marcuswestin/store.js: Cross-browser storage for all use cases, used across the web.
How to Use the Web Storage API - Bits and Pieces
Web Share
Navigator.share() - Web APIs | MDN
How to share anything from your website by Web Share API - DEV Community
Service Workers/Web Workers
Web Sockets
Server-sent Events (SSE)
Web Components
WebHID
WebHID API - Web APIs | MDN
webhid/EXPLAINER.md at main · WICG/webhid
robatwilliams/awesome-webhid: Curated list of resources relating to the WebHID (Human Interface Device) API
HID Explorer
Connecting to uncommon HID devices | Capabilities | Chrome for Developers
usb - WebHID: no compatible device found, but device shows up in Chrome device log? - Stack Overflow browser may block certain devices
Web Speech
How to Build a Speech to Emotion Converter with the Web Speech API and Node.js
Micro Frontends
Micro Frontends - extending the microservice idea to frontend development
A Look at Micro Front-Ends, Their Architecture, and More - DZone Microservices
Micro Front Ends With Example - DZone Microservices
Micro Frontends
A simple Micro Frontends explainer | Fathym
Micro-Frontends – Paul Sweeney – Medium
Micro Frontend Architecture. Before diving into the micro front-end… | by Muhammad Anser | Oct, 2021 | Level Up Coding
Two years of micro-frontends: A retrospective | by Brody McKee | Beamery Hacking Talent | Medium
Using Micro-Frontends to Permanently Solve the Legacy JavaScript Problem
Two years of micro-frontends: A retrospective - Hacking Talent - Medium
Building micro-frontends with webpack's Module Federation - LogRocket Blog
Microfrontends based on React - DEV Community 👩💻👨💻
Piral - Portal Solutions using Microfrontends
single-spa A javascript router for front-end microservices
Revolutionizing Micro Frontends with Webpack 5, Module Federation and Bit | by Nathan Sebhastian | Bits and Pieces
5 Steps to Turn a Random React Application Into a Micro Front-End
3 Steps to Turn a Random React Application Into a Micro-Frontend Container
You probably don’t need a micro-frontend
Pointer Events
Pointer events - Web APIs | MDN
The HTML5 Pointer Events API: Combining touch, mouse, and pen - mobiForge
[Can I use... Support tables for HTML5, CSS3, etc](https://caniuse.com/#search=pointer events)
👆 Pointer events with React — The why, how, and what?
jquery/PEP: Pointer Events Polyfill: a unified event system for the web platform
Video
Syntax - YouTube
InfoQ - YouTube MarakanaTechTV -> NewCircle Training -> InfoQ
Nodecasts, Premium Node.js Screencasts
Traversy Media - YouTube
Lets create a screen recorder with JS - DEV Community
Embedding files in HTML
from https://github.com/wojtekmaj/react-pdf/wiki/Frequently-Asked-Questions
<Document file={`data:application/pdf;base64,${base64String}`}>
<Page pageNumber={1} />
</Document><img src={`data:image/svg+xml;utf8,${encodeURIComponent(svg)}`} />HTML
HTML5 was spec'ed in 2008
HTML (HyperText Markup Language) | MDN
HTML Elements
Interneting Is Hard | Web Development Tutorials For Complete Beginners
W3Schools Online Web Tutorials
HTML Vocabulary
HTML5 Beginner's Guide - Tutorial by WebsiteSetup.org
Twenty Five Seconds. That’s All It Took Before The “HTML5 Element Flowchart” Was My Best Friend. — May The Code Be With Me — Medium
The case against self-closing tags in HTML - JakeArchibald.com history of HTML development
DO NOT USE HTML Self Closing Tags | Prime Reacts - YouTube
joshbuchea/HEAD: A list of everything that could go in the of your document
Can I include a tag to a tag? Based on HTML Spec WHATWG
8.2 Parsing HTML documents — HTML5 character encoding
HTMHell - Markup from hell
Tutorial on Creating Cross-Browser Compatible HTML and CSS - DZone Web Dev
The poor, misunderstood innerText — Perfection Kills
Content Jumping (and How To Avoid It) | CSS-Tricks
the new code – Smooth Page Scroll in 5 Lines of JavaScript
Some Hands-On with the HTML Dialog Element | CSS-Tricks
What’s in the head? Metadata in HTML - Learn web development | MDN
The Deal with the Section Element | CSS-Tricks
Favicon
Favicon - Wikiwand
What is FAVICON.ICO and How to Create a Favicon Icon for Your Website (thesitewizard.com)
What is a favicon and how to use it
The Public Folder (and favicons!!) in create-react-app | by Jennifer Dobak | Medium
Favicon & App Icon Generator
favicon.ico Generator
Online ICO converter
Favicon Generator for perfect icons on all browsers
faven - generate your favcion in the browser
audreyr/favicon-cheat-sheet
The Making of an Animated Favicon | CSS-Tricks
Animated Favicon Gif Generator - Create Animated Gif Favicon Ico Just 3 Steps
StenAL/favicon-marquee: An animated scrolling favicon for your website
# create a 36*36 favicon
convert -resize 72x72 -extent 72x72 -gravity center -background white input.svg -resize 36x36 favicon.ico
# IE is still braindead so still use `.ico`
convert -resize x16 -gravity center -crop 16x16+0+0 -flatten -colors 256 input.png output-16x16.ico
convert -resize x32 -gravity center -crop 32x32+0+0 -flatten -colors 256 input.png output-32x32.ico
convert -resize x64 -gravity center -crop 64x64+0+0 -flatten -colors 256 input.png output-64x64.ico
convert -flatten -resize 32x32 -colors 256 input.png output.ico
convert output-16x16.ico output-32x32.ico output-64x64.ico favicon.ico
# Then, HTML needs to specify size="XxY" as largest size due to browser bugs
<link rel="shortcut icon" href="/favicon.ico" sizes="32x32">
# Create apple ones
convert -resize x152 input.png apple-touch-icon-152x152.png
convert -resize x120 input.png apple-touch-icon-120x120.png
convert -resize x76 input.png apple-touch-icon-76x76.png
convert -resize x60 input.png apple-touch-icon-60x60.png
# HTML for apple
<link rel="apple-touch-icon" sizes="152x152" href="<%= image_path 'apple-touch-icon-152x152.png' %>">
<link rel="apple-touch-icon" sizes="120x120" href="<%= image_path 'apple-touch-icon-120x120.png' %>">
<link rel="apple-touch-icon" sizes="76x76" href="<%= image_path 'apple-touch-icon-76x76.png' %>">
<link rel="apple-touch-icon" href="<%= image_path 'apple-touch-icon-60x60.png' %>">HTML and DOM
HTML CSS: The Right Way
Dive Into HTML5 source
Dive Into HTML5 source
MarkSheet: a free HTML and CSS tutorial - Free tutorial to learn HTML and CSS
Buttons vs. Links | CSS-Tricks
An Introduction To DOM Events – Smashing Magazine
DOM Listener: capture, passive, and once
Buttons vs. Links | CSS-Tricks
Getting Started With DOMmy.js | Webdesigner Depot
<contenteditable>
HTMLElement: contentEditable property - Web APIs | MDN
contenteditable - HTML: HyperText Markup Language | MDN
A small & beautiful WYSIWYG editor for HTML content · ContentTools
GetmeUK/ContentTools: A JS library for building WYSIWYG editors for HTML content.
Keycode
keycod.es
JavaScript Event KeyCodes
chrisdickinson/vkey: map ev.keyCode to human names
Benvie/Keyboard: Keyboard as an object in the DOM
KeyboardEvent Value (keyCodes, metaKey, etc) | CSS-Tricks
Visibility API
10 Minutes Tutorial for HTML5 Page Visibility API - TutorialDocs
Customize Input
html - Use images instead of radio buttons - Stack Overflow
Pure CSS: Accessible Checkboxes and Radios Buttons – Clarity Design System – Medium
Custom Checkboxes and Radio Buttons | CSS-Tricks
Creating Custom Form Checkboxes and Radio Buttons with Just CSS! | InsertHTML
Feature Detection
HTML5 Please - Use the new and shiny responsibly
Can I use... Support tables for HTML5, CSS3, etc
Can I email… Support tables for HTML and CSS in emails
Polyfill service This service has gone rouge
Polyfill supply chain attack hits 100K+ sites
Automatically replacing polyfill.io links with Cloudflare’s mirror for a safer Internet
Implementing feature detection - Learn web development | MDN
Modernizr: the feature detection library for HTML5/CSS3
Feature.js
is.js - micro check library
demos
HTML5 Demos and Examples
HTML5 Demos
Demo Studio | MDN
What Web Can Do Today
JavaScript
Node
Browser
Backend Frameworks
nodejs-settings#App Frameworks
fastify
feathersjs
hapi
Build internal web apps quickly in the language you already know | Pglet Python, Node.js, Bash, PowerShell
I built 10 web apps... with 10 different languages - YouTube
Hono - Ultrafast web framework for the Edges
Express.js
Express - Node.js web application framework
Express middleware
Stop using express.js - DEV Community
Frontend Frameworks
No code/Low code
20 Tools for Building Stunning Websites without coding - DEV Community
Webflow: The no-code platform for web design and development
Build & operate businesses without code | Makerpad
How to choose a low-code development platform | InfoWorld
How to Build a Multi-Tenant App with Custom Domains Using Next.js – Vercel Docs
vercel/platforms: A template for site builders and low-code tools.
LiveReload
LiveReload
LiveReload Protocol
JAM Stack
Jamstack: The static website revolution upending web development | InfoWorld
Free JAMstack video course developed by Phil Hawksworth. Check out the explanations and examples in this extended video from freeCodeCamp to learn about the JAMstack. Full of links and resources.
JAMstack Course - Build websites that are simpler, faster, and more secure - YouTube
Jamstack | JavaScript, APIs, and Markup
All posts | JAMstack CMS
WTF is JAMstack?
Jamstack: The static website revolution upending web development | InfoWorld
Building a JAMstack ecommerce website - LogRocket Blog
Your Web App Backend is NOT an API. Let’s Face it! | by Ashan Fernando | Bits and Pieces
Sam Newman - Backends For Frontends
Takeaways Using The Backends For Frontends Pattern | by Gustavo A. López | kommit
The “right” way to render your Jamstack site - Applozic Blog
HTML over Wire
HTML Over WebSockets | TestDriven.io
The Future of Web Software Is HTML-over-WebSockets – A List Apart
JavaScript Framework Unpoly and the HTML Over-the-Wire Trend – The New Stack
htmx
go-lang#templ is a great fit with HTMX
</> htmx - high power tools for html
Hypermedia Systems
Htmx: HTML Approach to Interactivity in a JavaScript World – The New Stack
Intro to HTMX: Dynamic HTML without JavaScript | InfoWorld
</> htmx ~ The future of htmx
The Future of HTMX - YouTube
htmgo.dev build simple and scalable systems with go + htmx
leomorpho/goship: Opinionated Go/HTMX boilerplate with payments, emails, auth, notifications and more!⛵️
FULL Introduction To HTMX Using Golang - YouTube ❗!important
ThePrimeagen/fem-htmx-proj
Todo App using: Go Postgres HTMx TailwindCSS | This is the way - YouTube
HTMX is awesome and here's why - YouTube
Golang + HTMX - Creating a Go webserver / HTMX Integration / Template Fragments - YouTube
HTM - YouTube
HTMX Crash Course | Dynamic Pages Without Writing Any JavaScript - YouTube 56:46
NO BUILD SYSTEM FOR HTMX???? | Prime Reacts - YouTube
The Truth About HTMX - YouTube
The Truth About HTMX | Prime Reacts - YouTube
A modest critique of Htmx
Maybe HTMX Is Bad... - YouTube
ThPrimeTime
From React To HTMX - YouTube
HTMX IS INSECURE (XSS) | Prime News - YouTube
</> htmx ~ htmx sucks
HTMX Sucks - YouTube
Hotwire/Stimulus
HTML Over The Wire | Hotwire
HTML over the wire - Signal v. Noise
JavaScript Framework Unpoly and the HTML Over-the-Wire Trend - The New Stack
Stimulus: A modest JavaScript framework for the HTML you already have.
Unpoly
Unpoly: Unobtrusive JavaScript framework
Phoenix Framework
Phoenix Framework Elixir
phoenixframework/phoenix_live_view: Rich, real-time user experiences with server-rendered HTML
FastCGI
inanzzz | Testing PHP-FPM without having a web server
Directly connect to PHP-FPM
Terr/pyfcgiclient: Python client interface to FastCGI servers
LastLeaf/node-fastcgi-client: A FastCGI client implementation in Node.js, mostly designed for cummunication with PHP.
lhkzh/fibjs-fastcgi-client: fibjs cgi-client
lfoma/http-node-phpfpm: node.js run php scripts via phpfpm
WSGI
A Comprehensive Overview of Backend Servers for Django Applications - DEV Community
WSGI — WSGI.org
PEP 3333 – Python Web Server Gateway Interface v1.0.1 | peps.python.org
Web Server Gateway Interface - Wikiwand
Introduction — WSGI Tutorial
Secrets of a WSGI master. - YouTube
WSGI for Web Developers (Ryan Wilson-Perkin) - YouTube
Standalone WSGI Containers — Flask Documentation
uWSGI - Wikiwand
The uWSGI project — uWSGI documentation
DjangoCon US 2017 - Type UWSGI; Press Enter; What Happens? by Philip James - YouTube Linux sockets
Gunicorn - Python WSGI HTTP Server for UNIX
mod_wsgi — mod_wsgi 4.7.0 documentation
ASGI
Async version of WSGI
The Three Python ASGI Servers - DEV Community 👩💻👨💻
Choosing the Right ASGI Server for Deploying FastAPI · Issue #2062 · tiangolo/fastapi
Uvicorn Python ASGI web server, uses uvloop instead of asyncio with uvicorn[standard] variant
Hypercorn documentation — Hypercorn documentation
django/daphne: Django Channels HTTP/WebSocket server
An introduction to ASGI, Asynchronous Server Gateway Interface - Philip Jones - PyLondinium19 - YouTube
[ENG] Dmitry Nazarov: "Future Pythonic Web: ASGI & Daphne" - YouTube
URL/URI
RFC 1738 - A Gopher URL Format
RFC 3986 - Uniform Resource Identifier (URI): Generic Syntax
RFC 3987 - Internationalized Resource Identifiers (IRIs)
RFC 6570 - URI Template
7595 URI Scheme Guidelines
3406 URN Namespace Definition Mechanisms
5301 Service URN
7163 URN for Country-Specific Emergency Services
Uniform Resource Identifier (URI) Schemes registered schemes
A retired index of WWW Addressing Schemes
URI : URL | URN
URIs, URLs, and URNs: Clarifications and Recommendations 1.0 a bit outdated as its recommendations are already implemented
http - What is the difference between URI, URL and URN? - Stack Overflow
Difference between URI, URL and URN | Quintuple Developers
My URL isn’t your URL | daniel.haxx.se
URL Standard from WHATWG
The Difference Between URLs and URIs
seo - URLs: Dash vs. Underscore - Stack Overflow
Keep a simple URL structure - Search Console Help
Of Spaces, Underscores and Dashes
#perfmatters
Techniques to make a web app load fast, even on a feature phone
Web Performance Calendar » 2020
Book of Speed
How to Optimize Page Speed: 18 Secs to 2 Secs Loading Time
The Complete Guide to Reducing Page Weight
Solving the Web Performance Crisis | The Microsoft Edge Dev Show | Channel 9
Measure performance with the RAIL model
18 Tips for Website Performance Optimization - KeyCDN
The Cost Of JavaScript – Dev Channel – Medium
The Cost Of JavaScript In 2018 – Addy Osmani – Medium
The PRPL Pattern | Web Fundamentals | Google Developers
- Push critical resources for the initial URL route.
- Render initial route.
- Pre-cache remaining routes.
- Lazy-load and create remaining routes on demand.
Improve Page Rendering Speed Using Only CSS | by Rumesh Eranga Hapuarachchi | Bits and Pieces
DOM performance case study
Profiling the hidden costs of JSON and HTTP(S) | by Giuseppe Maggiore | Hoppinger | Medium
rikschennink/conditioner: 💆🏻 Frizz free, context-aware, JavaScript modules
Lazy Loading JavaScript Modules With ConditionerJS — Smashing Magazine
Prefetching, preloading, prebrowsing | CSS-Tricks
Experimenting With Link Rel=preconnect Using Custom Script Injection in WebPageTest
prerender.js | CSS-Tricks
genderev/prerender.js: Fast webpages for all browsers.
instant.page preload links on hover
instant.page | CSS-Tricks
SpeedCurve | Rendering Metrics discuss different rendering metrics and whether each can be automated
Performance Calendar » Time To Interactive – Measuring more of the user experience
The Cost Of JavaScript In 2018 – Addy Osmani – Medium
性能测试应该怎么做? | | 酷 壳 - CoolShell
Web Performance Made Easy: Google I/O 2018 edition | Web | Google Developers
Making dev.to Incredibly fast - DEV Community 👩💻👨💻
Website Performance Optimization | Udacity
A sense of speed — Medium
60fps on the mobile web — Flipboard Engineering
How to lose weight (in the browser)
Optimize Website Speed With Chrome DevTools | Tools for Web Developers | Google Developers
Core Web Vitals (CWV)
Web Vitals
Tricking CWV | CSS-Tricks CLS, LCP, FID
Improve Largest Contentful Paint (LCP) With A JS + CSS Trick - Propel Digital Media Solutions
How to Optimize LCP and Speed Index for Next.js Websites | NE Digital
- ```
- ```
- ```
Evolving the CLS metric
How To Fix Cumulative Layout Shift (CLS) Issues — Smashing Magazine
Solving CLS Issues In A Next.js-Powered E-Commerce Website (Case Study) — Smashing Magazine
AddyOsmani.com - Infinite Scroll without Layout Shifts
What is Cumulative Layout Shift? | Ignite Visibility
Browser cache
Using Immutable Caching To Speed Up The Web ★ Mozilla Hacks – the Web developer blog
Reload, reloaded - Google Docs
Compression
Comparison of Brotli, Deflate, Zopfli, LZMA, LZHAM and Bzip2 Compression Algorithms
Measuring the Effects of Brotli Compression on WordPress - SitePoint
gzip - Wikiwand
RFC 1950 - ZLIB Compressed Data Format Specification version 3.3
RFC 1951 - DEFLATE Compressed Data Format Specification version 1.3
RFC 1952 - GZIP file format specification version 4.3
google/brotli: Brotli compression format
Tools
Top Free Website Speed Test Tools - KeyCDN
15 Free Website Performance Testing Tools
PageSpeed Insights
GeoPeeker - A tool for viewing sites from different geographic locations
Website Speed Test - Check Full Page Performance | KeyCDN Tools
Sitespeed.io - Welcome to the wonderful world of Web Performance
The Coach: A Modern Alternative to YSlow
WebPageTest - Website Performance and Optimization Test test CDN, Hong Kong
Website Speed Test | Pingdom Tools
GTmetrix | Website Speed and Performance Optimization
Profile | Web Tools - Google Developers perf ESLint on Node
Web Performance Tooling - Google I/O 2016 - YouTube
GoogleChrome/big-rig: A proof-of-concept Performance Dashboard, CLI and Node module
mrdoob/stats.js: JavaScript Performance Monitor
Application Load Testing Tools for API Endpoints with loader.io
CyberFlood - Spirent
The Complete Continuous Testing Platform | BlazeMeter
Network
How Time to First Byte Impacts Web Performance
Link prefetching FAQ - HTTP | MDN
High Performance Browser Networking (O'Reilly)
Ilya Grigorik - igvita.com
Page load
Browser Rendering Optimization - Udacity
Measure Resource Loading Times | Web Tools - Google Developers
The New Perspective on Performance | Keynote
How does Stack Overflow do pagination? - Meta Stack Overflow
Create Pagination with Node.js, MongoDB, Express and EJS Step by Step from Scratch
Image
Performance Calendar » Upgrading jpegtran to mozjpeg
Image Optimization Part 1: The Importance of Images
Image Optimization Part 2: Selecting the Right File Format
Image Optimization, Part 3: Four Steps to File Size Reduction
Image Optimization, Part 4: Progressive JPEG...Hot or Not?
A hitchhikers guide to web images on 2019 - DEV Community 👩💻👨💻
Color issue:
Jeffrey Friedl's Blog » So Much For That Glorious iPad Screen: iOS and its Apps are Not Even Color Managed
Issue 44872 - chromium - Unmanaged CSS colors - An open-source project to help move the web forward. - Google Project Hosting
PJAX
Compliance
FLOSS Weekly 426 SIMP
SIMP Compliance Automation
Workflow
Web Tooling & Automation | Udacity
Web developer tools
miripiruni/frontdesk
Book of Modern frontend tooling
The 2016 Web Development Workflow - Google I/O 2016 - YouTube
Web churn
Has Web Dev Gotten Worse? - YouTube new frameworks extends the scopes and features, so they seems more complex; but working full stack is easier
Disappearing Frameworks - Samsung Internet Developers - Medium
Why is it so hard to find a good front end developer? — The Creative Business — Medium
Why JavaScript ‘churn’ is a good thing? — JavaScript Insights — Medium
On being overwhelmed with our fast paced industry | Wes Bos
Did You Pick the Wrong Web Framework?! | Marvin Li | LinkedIn
Drowning in Tools in the Web Development Industry
Tools don’t solve the web’s problems, they ARE the problem - QuirksBlog
What's the Difference Between a Framework and Library?
When using a framework you are not building a solution, you are molding your problem to fit the framework. You may find a hard time doing so if you hit a bug or edge case of the framework. Time spent on this is not productive on other technology. You don't really understand the problem and solution.
Forward?
Move The Web Forward | Guide to getting involved with standards and browser development
Stop pushing the web forward - QuirksBlog
Pure HTML/JS/CSS
The Ultimate Website Code Generator
Hyperplexed - YouTube short videos of implementing cool effects in pure CSS/JS, sometimes use libraries
CSS Text Hover Effect | Animation When Mouse Cursor on Over Text
CSS Menu Hover Underline Effect | Line in Bottom Of Text
Create a shine effect using only CSS - LogRocket Blog
How to Create a CSS-Only Ribbon for Your Website
Carousel - That Drove Me Crazy - YouTube
Fullscreen slider with HTML, CSS and JavaScript - DEV Community 👩💻👨💻
PACE — Automatic page load progress bars
Single Element Loaders: The Spinner | CSS-Tricks - CSS-Tricks
SpinKit | Simple CSS Spinners
alvarotrigo/fullPage.js: fullPage plugin by Alvaro Trigo. Create full screen pages fast and simple
Build an awesome slide based full page scrolling landing page with Fullpage.js | Html | CSS | JS - YouTube
Building an interactive form - DEV Community 👩💻👨💻
yairEO/validator: HTML form validation. Perfectly made for all scenerios, lightweight, semantic & easy to use
5 star rating system - ACTUALLY accessible, no JS, no WAI-ARIA and Semantic HTML! ⭐⭐⭐⭐⭐ [Easily converted to any framework too!] - DEV Community
Building UI Components With SVG and CSS - Ahmad Shadeed
OTP Screen UI using HTML, CSS & JS - YouTube
Learn CSS Scroll Snap In 6 Minutes - YouTube
Expanding Grid Cards with View Transitions - Chris Coyier
【动画进阶】神奇的 3D 磨砂玻璃透视效果 - ChokCoco - 博客园
Gooey Menu
Sidebar Menu Using Html CSS & Javascript | Curved Outside in Active Tab - YouTube
Navigation Menu Using Html CSS & Javascript | Curved Outside in Active Tab - YouTube
Magic Navigation Menu Indicator using Html CSS & Javascript | Curve Outside Effects - YouTube
Responsive Navigation Bar With Html CSS and Javascript - Responsive Sidebar Menu For Mobile - YouTube
Pure CSS Sidebar Menu | Off Canvas Menu Effects with Smooth Page Scroll Using Html CSS Only - YouTube
CSS Isometric Menu Hover Effects @Online Tutorials Html CSS 3D Menu - YouTube
Distorted Button Effects with SVG Filters | Codrops
How to Make a Scroll-Triggered Animation With Basic JavaScript | CSS-Tricks - CSS-Tricks
How to Make an Animated Back to Top Button Using Only CSS
How to Create a Timeline with Pure CSS | by Dulanka Karunasena | Apr, 2021 | Bits and Pieces
How to Implement and Style the Dialog Element | CSS-Tricks
How to Implement and Style the Dialog Element - Codrops
Polyfill/Ponyfill
Polyfill.io
Financial-Times/polyfill-service: Automatic polyfill service
sindresorhus/ponyfill: 🦄 Like polyfill but with pony pureness
Polyfills: everything you ever wanted to know, or maybe a bit less
Polyfills or Ponyfills?
User Agent
User-Agent - HTTP | MDN
Browser detection using the user agent - HTTP | MDN
Improving user privacy and developer experience with User-Agent Client Hints - Chrome Developers
Migrate to User-Agent Client Hints
User-Agent Client Hints API - Web APIs | MDN
list of resources
Great Web Development Books You Can Read Free | CSS-Tricks - CSS-Tricks
Placeholder.com: Placeholder Images Made For You [JPG, GIF & PNG]
Placehold.jp | simple image placeholder service
Fake images please?
My free ebooks!
ripienaar/free-for-dev
The Toolbox: a directory of the best time-saving apps and tools
Superhero.js
CodeVisually | Web Developer Tools & Resources
Best of JavaScript
shit for making websites
vitalif/dynamic-virtual-scroll: Render-agnostic Dynamic Virtual Scroll Driver for JS
Creating a Smart Navbar With Vanilla JavaScript | CSS-Tricks
Libscore scan site for library usage
Sibbell get release updates for your starred projects.
lodash/lodash: A modern JavaScript utility library delivering modularity, performance, & extras.
Licia: Useful Utility Collection with Zero Dependencies:)
mout : Modular JavaScript Utilities
Bit - utils. Javascript components by bit.
andrewplummer/Sugar: A Javascript library for working with native objects.
nathancahill/split: Unopinionated utilities for resizeable split views
Fisarmonica | Demo accordion
Home | Agnostic Agnostic UI
chancejs/chancejs: Chance - Random generator helper for JavaScript
josdejong/mathjs: An extensive math library for JavaScript and Node.js
pmndrs/maath: 🪶 Math helpers for the rest of us
neutraltone/awesome-stock-resources
Resources - Tutorialzine
Animated Icons | Icons8
Fitty Snugly resizes text to fit its parent container.
https://agezao.github.io/confetti-js/
Draggable JS – JavaScript drag and drop library
heatmap.js : Dynamic Heatmaps for the Web
Grade.js gradient background for images
brianchirls/Seriously.js: A real-time, node-based video effects compositor for the web built with HTML5, Javascript and WebGL
MoOx/parallaxify: Add parallax effect to your page when scrolling. No dependency.
jessepollak/card: make your credit card form better in one line of code
rafgraph/fscreen: Vendor agnostic access to the Fullscreen API
How to Leverage the Fullscreen API… and Style It | CSS-Tricks
App Tour
10 Best Tour Plugins To Guide Visitors Through Your App (2022 Update) | jQuery Script
7 Best React Onboarding Tour Libraries in 2022 | Openbase
Shepherd — Guide your users through a tour of your app.
shipshapecode/react-shepherd: A React wrapper for the site tour library Shepherd
User Onboarding and Product Walkthrough Library | Intro.js
pablof7z/chardin.js: Simple overlay instructions for your apps.
React Joyride Demo
Reactour Playground Style Guide
HiDeoo/intro.js-react: Intro.js React Wrapper
Driver also for modal
kamranahmedse/driver.js: A light-weight, no-dependency, vanilla JavaScript engine to drive the user's focus across the page
WebTour JS
lyngbach/uxTour: A UX guide plugin in vanilla JavaScript
User Onboarding and Product Walkthrough Library | Intro.js AGPL
RoughNotation highlights
Modal/Dialog
Dialog Components: Go Native HTML or Roll Your Own? | CSS-Tricks - CSS-Tricks
KittyGiraudel/a11y-dialog: A very lightweight and flexible accessible modal dialog script.
Micromodal.js - Tiny javascript library for creating accessible modal dialogs
gdkraus/accessible-modal-dialog: An demonstration of how to code a modal dialog/window so that it is accessible to people with disabilities.
SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
Tooptip
Tippy.js - Vanilla JS Tooltip Library
Popper.js
Notifications
Beautiful, Zero Configuration, Toast Messages | CogoToast
Cogoport/cogo-toast: Beautiful, Zero Configuration, Toast Messages for React. Only ~ 4kb gzip, with styles and icons
Home - NOTY - a dependency-free notification library DEPRECATED
Notifications in React JS using Noty
notie - jaredreich.com
jaredreich/notie: 🔔 a clean and simple notification, input, and selection suite for javascript, with no dependencies
CodeSeven/toastr: Simple javascript toast notifications
Novu - The open-source notification infrastructure
Deploy using Docker | Novu
novuhq/novu: The open-source notification infrastructure with fully functional embedded notification center
Zip
Clipboard
Clipboard API - Web APIs | MDN
Document.execCommand() - Web APIs | MDN document.execCommand("copy") not recommended
Datetime
Natively Format JavaScript Dates and Times with toLocaleDateString()
you-dont-need/You-Dont-Need-Momentjs: List of functions which you can use to replace moment.js + ESLint Plugin
Day.js · 2kB JavaScript date utility library
Luxon new incarnation of Moment.js
Why does Luxon exist? | Luxon
Moment.js | Home obsolete
vercel/ms: Tiny millisecond conversion utility
lukeed/ms: A tiny (414B) and fast utility to convert milliseconds to and from strings.
lukeed/tinydate: A tiny (349B) reusable date formatter. Extremely fast!
Time difference:
date-fns - modern JavaScript date utility library
date-fns/date-fns: ⏳ Modern JavaScript date utility library ⌛️
Quick Tour of date-fns, a Simple JavaScript Date Library | DigitalOcean
agenda/human-interval: Human readable time distances for javascript
lukeed/fromnow: A tiny (339B) utility for human-readable time differences between now and past or future dates.